JavaScript中可以通過正則表達(dá)式來(lái)匹配和操作字符串。以下是創(chuàng)建和使用正則表達(dá)式的步驟:
1.創(chuàng)建正則表達(dá)式對(duì)象
可以使用RegExp構(gòu)造函數(shù)或者字面量語(yǔ)法來(lái)創(chuàng)建正則表達(dá)式對(duì)象。字面量語(yǔ)法用斜杠包裹正則表達(dá)式模式,例如:

或者可以使用RegExp構(gòu)造函數(shù)來(lái)創(chuàng)建正則表達(dá)式對(duì)象,例如:

2.使用正則表達(dá)式進(jìn)行匹配
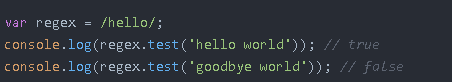
可以使用正則表達(dá)式對(duì)象的test()方法來(lái)檢測(cè)一個(gè)字符串是否與正則表達(dá)式匹配,例如:

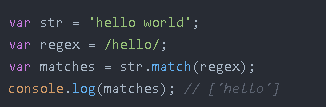
也可以使用String對(duì)象的match()方法來(lái)檢索一個(gè)字符串中的匹配項(xiàng),例如:

3.使用正則表達(dá)式進(jìn)行替換
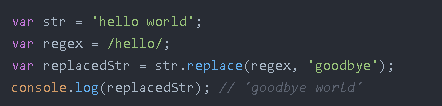
可以使用String對(duì)象的replace()方法來(lái)替換一個(gè)字符串中的匹配項(xiàng),例如:

4.正則表達(dá)式修飾符
正則表達(dá)式修飾符是用于修改正則表達(dá)式的匹配規(guī)則的標(biāo)志。以下是一些常見的修飾符:

g:全局匹配模式,查找字符串中所有的匹配項(xiàng)而不是停止在第一個(gè)匹配項(xiàng)。
i:忽略大小寫模式,匹配時(shí)不區(qū)分大小寫。
m:多行匹配模式,匹配多行文本。
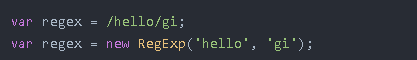
可以在正則表達(dá)式字面量語(yǔ)法或者RegExp構(gòu)造函數(shù)的第二個(gè)參數(shù)中指定修飾符,例如:
以上就是JavaScript中創(chuàng)建和使用正則表達(dá)式的基本步驟和一些常見的修飾符。正則表達(dá)式是一個(gè)非常強(qiáng)大的工具,能夠方便地對(duì)字符串進(jìn)行處理和操作。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)